Have a Nice Day
How to edit HTML Code Blogger with mobile without computer?
আজ আমি আপনাদের সামনে নিয়ে আসলাম যেকোনো Android ফোন দিয়ে কিভাবে খুব সহজে লেপটপ/কম্পিউটার ছাড়া Blogger HTML Code Edit করা যায়।
আমি আপনাদের সামনে খুব সহজ ভাষায় ও ফটোর মাধ্যমে বুঝিয়ে দেবো। আপনারা আমার লেখা গুলো মনোযোগ দিয়ে দেখবেন এবং পড়বেন। তাহলে আপনারা মোবাইল দিয়ে খুব সহজে Blogger HTML Code Edit করতে পারবেন। এবং আপনার ব্লগার সাইটটি খুব সহজে ডিজাইন করতে পারবেন মোবাইল দিয়ে।
কম্পিউটার কিবোর্ড Ctrl+f ছাড়াও মোবাইল দিয়ে আপনার ব্লগের HTML Code Edit করা যায়।
তাহলে চলুন বিস্তারিত শুরু করা যাক!
1.Step)

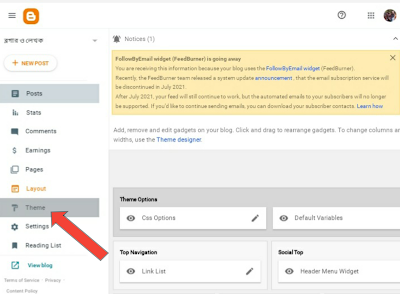
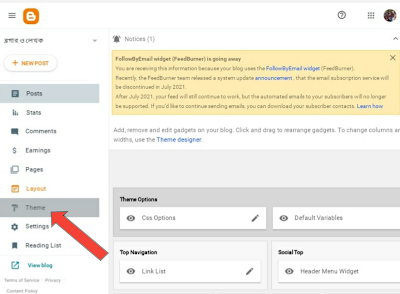
প্রথমে আপনার ব্লগার সাইটটি লগিং করুন! এবং তাঁর পর Theme এ ক্লিক করুন।
- Step)

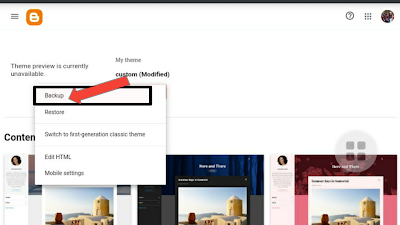
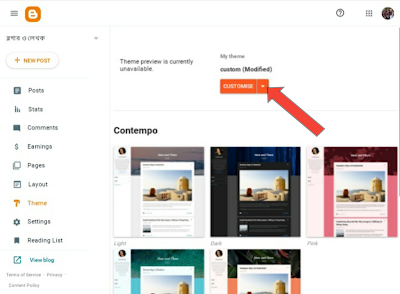
দ্বিতীয়ত আপনি এই Customise এর ছোট চিহ্নে ক্লিক করুন।
- Step)

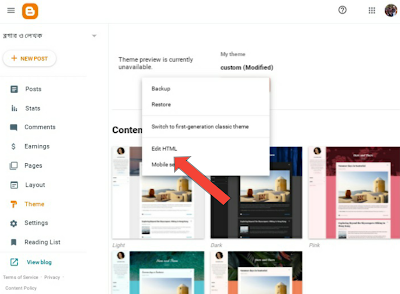
তৃতীয়ত আপনি Backup এ ক্লিক করুন।
4. Step)

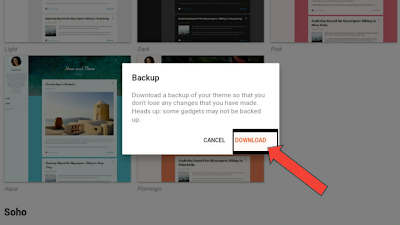
চতুর্থত আপনি Backup এ ক্লিক করার পর Download Option দেখাবে সেখানে Download বাটনে ক্লিক করুন। আপনার ব্লগার Theme টি আপনার মোবাইল এ ডাউনলোড হওয়ার পর। পরবর্তী ধাপ শুরু করা যাক।
- Step)

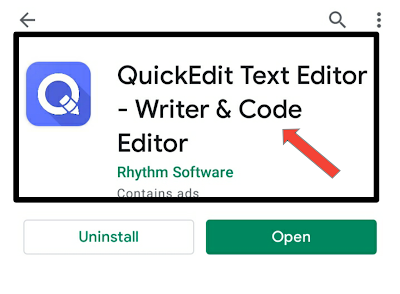
পঞ্চমত আপনারা Playstore Apps থেকে QuickEdit Text Editor – Write & Code Editor এই অ্যাপস টি ডাউনলোড করবেন। এই Apps টি আপনার মোবাইলে Install করার পর। Apps টিকে Open করবেন।
- Step)

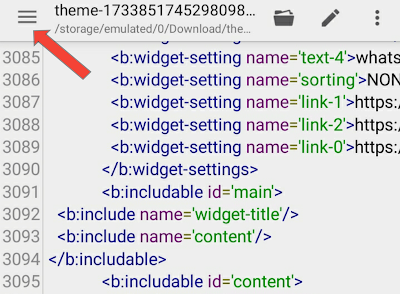
ষষ্ঠতম এই Apps টি Install করার পর-উপরের এই মেনুবারে ক্লিক করবেন।
- Step)

সপ্ততম মেনবারে ক্লিক করার পর! আপনাকে Storage Manager এই Option টি দেখাবে! সেখানে ক্লিক করে আপনি আপনার Blogger Theme টি যে ডাউনলোড করে ছিলেন, সেটি আপনার মোবাইলের বিশেষ করে Download ফোল্ডার থেকে খুঁজে সেটিতে ক্লিক করে এই Apps টিতে আনবেন। এই Apps টিতে আপনার Theme টি Show হয়ে গেলে। পরবর্তীতে কি করবেন?
- Step)

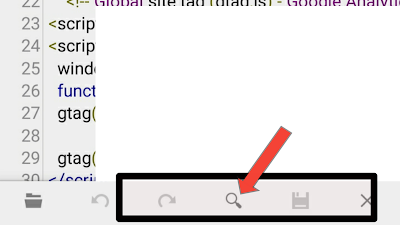
অষ্টমতম আপার Theme এর HTML Code টি এই Apps এ Show করার পর। নীচের সার্চ বক্সে ক্লিক করবেন। ক্লিক করার পর?
9. Step)

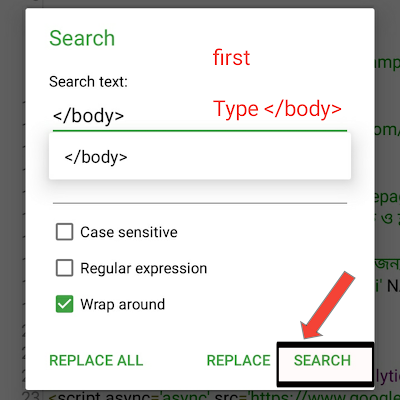
নবমতম! আপনি সার্চ বক্সে ক্লিক করার পর HTML Code আপনি সেখানে খুঁজতে পারবেন। আপনার ব্লগের Theme এ কোথার </body> Code এবং <head> Code আছে এই Apps টিতে সার্চ করলে আপনি সিরিয়াল দেখতে পারবেন আপনার ব্লগের Theme এ কোথায় </body> কোড টি আছে।
আমি উদাহরণ স্বরূপ এই Apps টিতে </body> কোড সার্চ দিলাম। তারপর দেখুন!?.

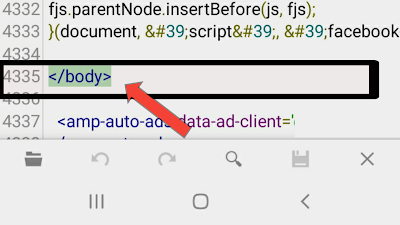
</body> কোড সার্চ দেওয়ার পর আপনারা দেখেন Show করেছে 4335 </body> Code সিরিয়াল আছে আমার ব্লগের Theme.
- Step)

আবার আপনার ব্লগার সাইইটি লগিং করবেন। তারপর Theme এ ক্লিক করবেন।

Theme এ ক্লিক করার পর Customise এর সাইটে ছোট বাটনে ক্লিক করবেন।

তারপর Edit HTML এ ক্লিক করবেন।
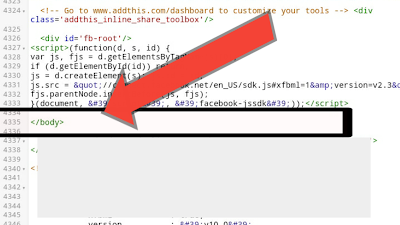
তারপর আমি সেটি দেখার জন্য আমার ব্লগ লগিং করে Theme এ ক্লিক করে Customise এর ছোট বাটনে ক্লিক করে Edit HTML এ ক্লিক করলাম। করার পর Theme এর HTML Code এর নিচের দিকে গেলাম। গিয়ে দেখলাম। দেখুন আপনারা।

Apps টি যা দেখিয়েছিল HTML Code এর সিরিয়াল! সেটি আমার ব্লগের Theme এ আসার পর সঠিক দেখিয়েছে।
আপনারা মোবাইল দিয়ে এই Apps এর মাধ্যমে আপনার ব্লগের Theme এর HTML Code সঠিক ভাবে খুঁজে খুঁজে আপনারা বিভিন্ন ধরণের কোড বসাতে পারবেন আপনার মোবাইল দিয়ে।
এই ভাবে Apps টিতে আপনার </body> এবং <head> সহ বিভিন্ন কোড সার্চ দিয়ে খুঁজে নিতে পারেন আপনার Theme এ এই ধরণের কোড কোন সিরিয়ালের সংখ্যায় আছে।
এবং আপনার Theme এ গিয়ে সেটি সিরিয়াল খুঁজে খুব সহজে বিভিন্ন ধরণের কোড ব্লগ ডিজাইনের এড করতে পারবেন। এবং Theme এর Save বাটনে ক্লিক করে কোড Save করতে পারবেন।
এই ভাবে মোবাইল দিয়ে খুব সহজে ব্লগের HTML Code সহজে বাহির করে ডিজাইন করতে পারবেন আপনার ব্লগটিকে।
আমার এই টিপস টি ভালো লাগলে অবশ্যই কমেন্ট করে জানাবেন এবং শেয়ার করে অন্যদের জানাতে ভুলবেন না। আরো বিভিন্ন ধরণের ব্লগের টিপস জানতে হলে কমেন্ট করে বলবেন। এবং আমার ব্লগের সাথে থাকবেন।
ধন্যবাদ আপনাকে।
ব্লগার ও লেখক মাহিদুল ইসলাম আল মাহদী
০৯-০৫-২০২১ ইংরেজি

- Verified User
আমি ব্লগার মাহিদুল। আমি বাংলাদেশের সিলেট জেলায় জন্মগ্রহণ করেছি। আমি সততা ও সত্যতার অনুসন্ধানে এবং দূর্নীতি অনিয়ম ও ধর্মের নামে মানুষের উপর নির্যাতনের বিরুদ্ধে এক সোচ্চার সৈনিক।

A Financial Times and company
Copyright 2006-2024 All right reserved thetruthauthor.org
- Author
- Contact Us
- Apps
A Financial Times and company
A Financial Times and company Copyright 2006-2024 All right reserved thetruthauthor.org

- বাংলাদেশ
- রাজধানী
- জেলা
- করোনাভাইরাস
- পরিবেশ
- অপরাধ
- বিশ্ব
- ভারত
- পাকিস্তান
- চীন
- মধ্যপ্রাচ্য
- যুক্তরাষ্ট্র
- এশিয়া
- ইউরোপ
- আফ্রিকা
- লাতিন আমেরিকা
- মতামত
- সম্পাদকীয়
- কলাম
- সাক্ষাৎকার
- স্মরণ
- প্রতিক্রিয়া
- চিঠি
- বাণিজ্য
- শেয়ারবাজার
- ব্যাংক
- শিল্প
- অর্থনীতি
- বিশ্ববাণিজ্য
- বিশ্লেষণ
- আপনার টাকা
- উদ্যোক্তা
- বিনোদন
- টেলিভিশন
- ওটিটি
- ঢালিউড
- টালিউড
- আলাপন
