Have a Nice Day
How do you put a Facebook comment box inside a Blogger website?
আপনি যদি নিজের ব্লগার ওয়েবসাইটের ভিতরে ফেসবুক মন্তব্য বক্সটি রাখতে চান তবে আপনি আপনার ব্লগের Theme এ HTML এর ভিতরে কিছু কোড যুক্ত করতে পারেন! এবং ফেসবুক মন্তব্য বাক্সটি রাখতে পারেন। ব্লগারটিতে ফেসবুকের কমেন্ট বক্স যুক্ত করতে হলে আপনি আমার লেখাটি ভালোভাবে উপভোগ করবেন। ব্লগে ফেইসবুকের মন্তব্য বক্সটি এবং Facebook HTML Code আপনার ব্লগে কীভাবে যুক্ত করতে হবে তাঁর সম্পূর্ণ তথ্য নিচে দেওয়া হয়েছে।
HTML এর ভিতরে কিছু যোগ করার আগে বা কিছু পরিবর্তন করার আগে আপনার Theme বা HTML কে Backup দেওয়ার বিষয়টি নিশ্চিত করুন। আপনি যদি ব্লগারে Theme বা কীভাবে Backup করবেন তা জানেন না, তবে আপনি নীচের লিঙ্কটিতে ক্লিক করে এটি শিখতে পারেন।
এবং সঙ্গে মোবাইল দিয়ে Blogger Theme এর HTML Code Edit করতে পারবেন, এবং আপনি ডিজাইন করতে পারবেন ভালো ভাবে। নীচের লিঙ্কে ক্লিক করে দেখতে পারেন।
● কম্পিউটার ছাড়া কিভাবে মোবাইল দিয়ে HTML Code ব্লগার Edit করা যায় দেখুন।
ব্লগার ওয়েবসাইটের ভিতরে কীভাবে আপনি ফেসবুকের মন্তব্য বক্সটি টি রাখবেন?
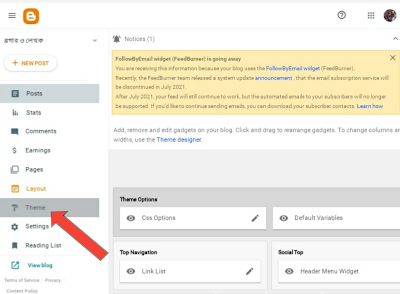
1. Step)

আপনার Blogger Login করার পর Theme অপশনে ক্লিক করুন।
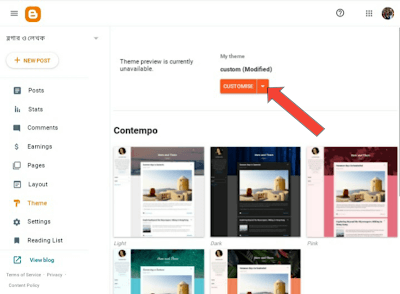
2. Step)

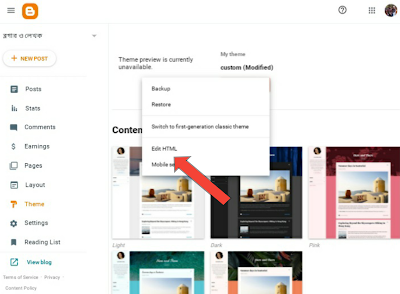
আপনি যদি কম্পিউটার দিয়ে ইউজ করেন তাহলে Edit HTML এ ক্লিক করবেন। এবং যাঁরা মোবাইল দিয়ে ব্লগিং করেন তাঁরা Customise এর সাইটে ছোট চিহ্ন বাটনে ক্লিক করার পর Edit HTML এ ক্লিক করবেন।
ক্লিক করার পর Theme এর HTML খুলবে। এখন আপনি একবার Theme এর HTML এর যে কোন জায়গায় ক্লিক করতে পারেন। এবং কম্পিউটারের কিবোর্ড থেকে Ctrl+f এ টিপুন। এর পরে উপরে Theme এর HTML জায়গায় Search Box খোলা হবে। এবং এর ভিতরে আপনি লেখুন। </body> ট্যাগ করুন।
3. Step)

4. Step)
Search Theme HTML </body>
আপনি </body> সার্চ দিয়ে এর নিচে নিম্নের এই Facebook Comment Box HTML Code টি Past করবেন।
<div id=”fb-root”></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = “//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.3”; fjs.parentNode.insertBefore(js, fjs); }(document, ‘script’, ‘facebook-jssdk’));</script>
5. Step)
Search Theme HTML
আপনি এই Code <b:include data=’post’ name=’post’/> সার্চ দিয়ে এই কোডের নিচে নিম্নের Facebook Comment Box HTML Code Past করবেন।
HTML Code টি Theme এর ভিতরে উভয় Code Past করার পরে, “Theme Save” করুন” Save বাটনে উপরের দিকে আছে খেয়াল করে Save করবেন। যাতে Theme এ এই দুও Code টি Save হয়।
Theme টি Save করার পরে, Facebook Comment Box টি আপনার ব্লগে এড হয়ে যাবে।
সুতরাং এইভাবে আপনি আপনার ব্লগার ওয়েবসাইটের ভিতরে Facebook Comment Box টি রাখতে পারেন।
নীচে মন্তব্য করে আমার দেওয়া তথ্যগুলি আপনি কিভাবে পছন্দ করেছেন তা বলুন, এবং আপনি যদি আমাকে কোনো প্রশ্ন জিজ্ঞাসা করতে চান তবে নীচে মন্তব্য করে আপনার মতামত জানাবেন।
ব্লগার ও লেখক মাহিদুল ইসলাম আল মাহদী
১০-০৫-২০২১ ইংরেজি

- Verified User
আমি ব্লগার মাহিদুল। আমি বাংলাদেশের সিলেট জেলায় জন্মগ্রহণ করেছি। আমি সততা ও সত্যতার অনুসন্ধানে এবং দূর্নীতি অনিয়ম ও ধর্মের নামে মানুষের উপর নির্যাতনের বিরুদ্ধে এক সোচ্চার সৈনিক।

A Financial Times and company
Copyright 2006-2024 All right reserved thetruthauthor.org
- Author
- Contact Us
- Apps
A Financial Times and company
A Financial Times and company Copyright 2006-2024 All right reserved thetruthauthor.org

- বাংলাদেশ
- রাজধানী
- জেলা
- করোনাভাইরাস
- পরিবেশ
- অপরাধ
- বিশ্ব
- ভারত
- পাকিস্তান
- চীন
- মধ্যপ্রাচ্য
- যুক্তরাষ্ট্র
- এশিয়া
- ইউরোপ
- আফ্রিকা
- লাতিন আমেরিকা
- মতামত
- সম্পাদকীয়
- কলাম
- সাক্ষাৎকার
- স্মরণ
- প্রতিক্রিয়া
- চিঠি
- বাণিজ্য
- শেয়ারবাজার
- ব্যাংক
- শিল্প
- অর্থনীতি
- বিশ্ববাণিজ্য
- বিশ্লেষণ
- আপনার টাকা
- উদ্যোক্তা
- বিনোদন
- টেলিভিশন
- ওটিটি
- ঢালিউড
- টালিউড
- আলাপন
